Favicon – Co to jest?
Jeśli kiedykolwiek miałeś styczność z tworzeniem stron internetowych lub zleciłeś stworzenie strony internetowej to musiałeś zetknąć się z Favicon. Samo pojęcie z języka angielskiego Favorite Icons oznacza po prostu ulubioną ikonę, a poprzez skrócenie tego wyrażenia powstało favicon. Inaczej nazywa się również „ulubioną ikoną” czy „ikoną witryny”.
Przechodząc do konkretów jest to ikona, która wyświetlana jest na karcie przeglądarki internetowej. W większości przeglądarek internetowych favicon umieszcza się zazwyczaj obok tytułu strony internetowej. Poza tym wyświetlana też jest na pasku adresu przeglądarki internetowej lub w ulubionych. Celem „ulubionej ikonki” jest przede wszystkim lepsze rozpoznanie strony internetowej wśród innych. Inny cel posiadania profesjonalnej favicon jest podniesienie prestiżu strony internetowe. Technicznie rzecz biorąc jest to plik graficzny o niskiej objętości.
Przykłady Favicon oraz kryteria techniczne

Powyżej widać przykładowe favicon stron internetowych takich jak adcorso.pl, allegro.pl, facebook.pl, onet.pl oraz microsoft.pl, jak widać najczęściej do stworzenia ulubionej ikony wykorzystuje się logo danej organizacji.
Warto wspomnieć, że logo powinno mieć kolory inne niż odcienie bieli i czerni, ze względu na to, że motywy przeglądarek są zazwyczaj tworzone w tych odcieniach. W związku z czym jeśli byśmy mieli białą lub czarną favicon, to by się ona nie wyświetlała niektórym użytkownikom. Dlatego warto przy tworzeniu swojej ulubionej ikonki zastosować jakieś żywe kolory. Chyba, że będziemy stosować kolorowe tło dla naszej ikonki.
Jeśli chodzi o wymiary to rekomenduje się 16×16, 32×32 lub 64x64px. Chociaż przy dodawaniu omawianej ikonki niektóre motywy na WordPress zalecają wymiary 512×512. Następnie jak dodaję się w takim wymiarze to automatycznie WordPress dopasowuje ją do odpowiednich wymiarów, być może przez to nie ma straty na jakości.
Format graficzny jaki był na początku zalecany to ICO lub PNG jednakże z czasem zaczęło się stosować format typu SVG, który zalecam, bo nie obciąża on strony internetowej. Jeśli użyjesz formatu jpg to nic się nie stanie, tylko możesz odrobinę obciążyć stronę.
Jak dodać ulubioną ikonę na stronę internetową?
Ważne jest aby wiedzieć, gdzie dodać ulubioną ikonkę aby się prawidłowo wyświetlała na naszej stronie internetowej.
Jeśli tworzysz stronę internetową bez żadnego rozwiązania typu CMS, to kod z favicon dodajesz pomiędzy znacznikami <head> … </head>.
A więc prawidłowo będzie wyglądać to tak:
<head> <link rel="shortcut icon" href="ikona.svg"> </head>
W miejscu „ikona.svg” należy podać lokalizacje URL, do miejsca, w którym znajduje się ikona np.: stronainternetowa/grafiki/ikona.svg
Natomiast jeśli tworzysz stronę w oparciu o najpopularniejszy system zarządzania treścią WordPress, to musimsz postępować w następujący sposób:
- Zrzuty ekranu robiłem na motywie Astra, inne motywy nieznacznie się różnią jeśli chodzi o ustawianie Favicon.
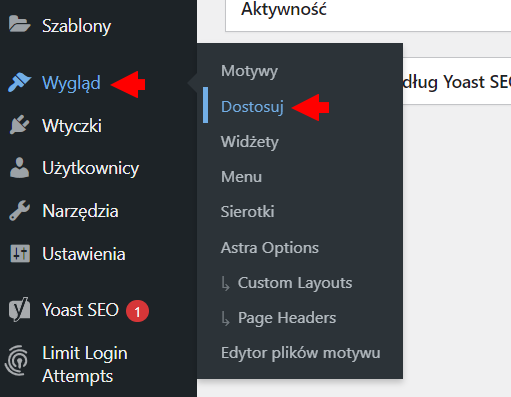
- Zgodnie z obrazkiem po prawej, wchodzisz do panelu administracyjnego Twojego WordPress.
- Klikasz na „wygląd”.
- Następnie na „dostosuj”.
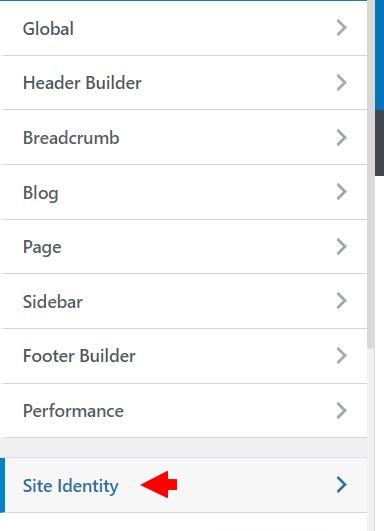
- Dalej na „Site Identity”.
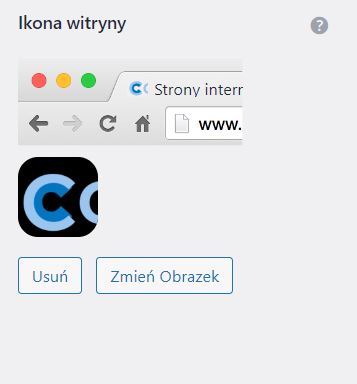
- I na końcu na „zmień obrazek” i tam podmieniamy obrazek z biblioteki mediów.



Narzędzia do tworzenia
Na koniec pokażę Ci trzy narzędzia do generowania lub tworzenia ikony witryny.
Pierwsze, moje ulubione, jeśli nie znasz jeszcze Canva a potrzebujesz dobrych grafik to gorąco polecam:
https://www.canva.com/
Drugie prosty generator prostych ikon witryny.
https://favicon.io/favicon-generator/
Trzeci równie prosty co drugi generator,.Możesz generować ze zdjęć czy z tekstu.
https://www.favicon-generator.org/
Artykuł Favicon pochodzi z serwisu Strony internetowe.